Learn how to set up and use 1Password, troubleshoot problems, and contact support. 1Password Support 🍪 We use cookies to provide necessary functionality and improve your experience. Switching back to the 1Password extension makes sense since ⌘ is super convenient but hopefully future improvements to 1Password X will tempt you to try it again. 🙂 - Dalton Downing 1Password Tech-Aid https://support.1password.com.
With a Secrets Automation workflow, you can securely access your 1Password items and vaults in your company’s apps and cloud infrastructure using a private REST API provided by a 1Password Connect server.
:no_upscale()/cdn.vox-cdn.com/uploads/chorus_image/image/67807788/item_details_view.0.png)
You can set up Secrets Automation if you’re a family organizer, owner, administrator, or you belong to a group with permission to manage Secrets Automation.
Before you get started, you’ll need a deployment environment with Docker or Kubernetes to deploy the Connect server.
Step 1: Set up a Secrets Automation workflow
To get started, set up a Secrets Automation workflow and get your Connect server credentials and first access token. Click Get Started, sign in to your 1Password account, and follow the onscreen instructions.
After you complete the setup process, you’ll see:
- Your 1password-credentials.json file. It contains the credentials you’ll need to deploy the Connect server.
- An access token. You’ll use this in your applications or services to authenticate with the REST API. You can issue additional tokens later.
1password Support Forum
Step 2: Deploy a 1Password Connect server
User Guide
Learn how to deploy a 1Password Connect server in your environment:
Step 3: Set up applications and services to get information from 1Password
Applications and services get information from 1Password through REST API requests to a Connect server. The requests are authenticated with an access token. Create a new token for each application or service you use.
Plugins
If your language or platform isn’t listed, you can build your own client using the 1Password Connect REST API.
Learn more about Secrets Automation
Live demo
On April 27, Senior Product Manager, Carson Brown, and 1Password developer, Jillian Wilson, will host a technical overview of Secrets Automation for developers eager to take a peek behind the curtain.
Appendix: Manage Secrets Automation managers
With 1Password Business, you can create a custom group to manage who can access Secrets Automation. Then add the group to the Secrets Automation managers:
- Sign in to your account on 1Password.com and click Integrations in the sidebar.
- Click the Permissions tab and choose Secrets Automation.
- Click Manage and select the groups who can manage Secrets Automation, and click Update.
Appendix: Issue additional access tokens
Issue a new access token for each application or service:

- Sign in to your account on 1Password.com and click Integrations in the sidebar.
- Choose the Secrets Automation environment you want to issue a token for.
- Click New Token and follow the onscreen instructions.

Get help
To change the vaults a token has access to, issue a new token. Free harvest moon tree of tranquility isometric exercises.
To get help and share feedback, join the discussion with the 1Password Support Community.
Learn more
support.1password.com1Password is a password manager that keeps you safe online. It protects your secure information behind the one password only you know.

The 1Password Support website was built from scratch with Hugo and enhanced with React and Elasticsearch to give us the best of both worlds: The simplicity and performance of a static site, with the richness of a hosted web app.
At 1Password, we used to go through a different documentation platform every month: blog engines, ebooks, wikis, site generators written in Ruby and JavaScript. Each was inadequate in its own special way. Then we found Hugo. We made one last switch, and we’re glad we did.
Not all static site generators are created equal
Finding a tool that will make your customers, writers, designers, and DevOps team happy is no easy task, but we managed it with Hugo:
Hugo is static. We’re a security company, so we swear by static sites and use them wherever possible. We feel much safer pointing customers at HTML files than at a complicated server which needs to be hardened.
Hugo is Go. We love the Go programming language at 1Password, and we were delighted to learn that Hugo used the same Go template syntax that our designers and front-end developers had already mastered.
Hugo is FAST. Our previous static site generator took nearly a minute to compile our (then much smaller) site. Developers might be used to this, but it wasn’t cutting it for writers who wanted to see live previews of their work. Hugo did the same job in milliseconds, and to this day compiles 400 pages in five languages in the blink of an eye.
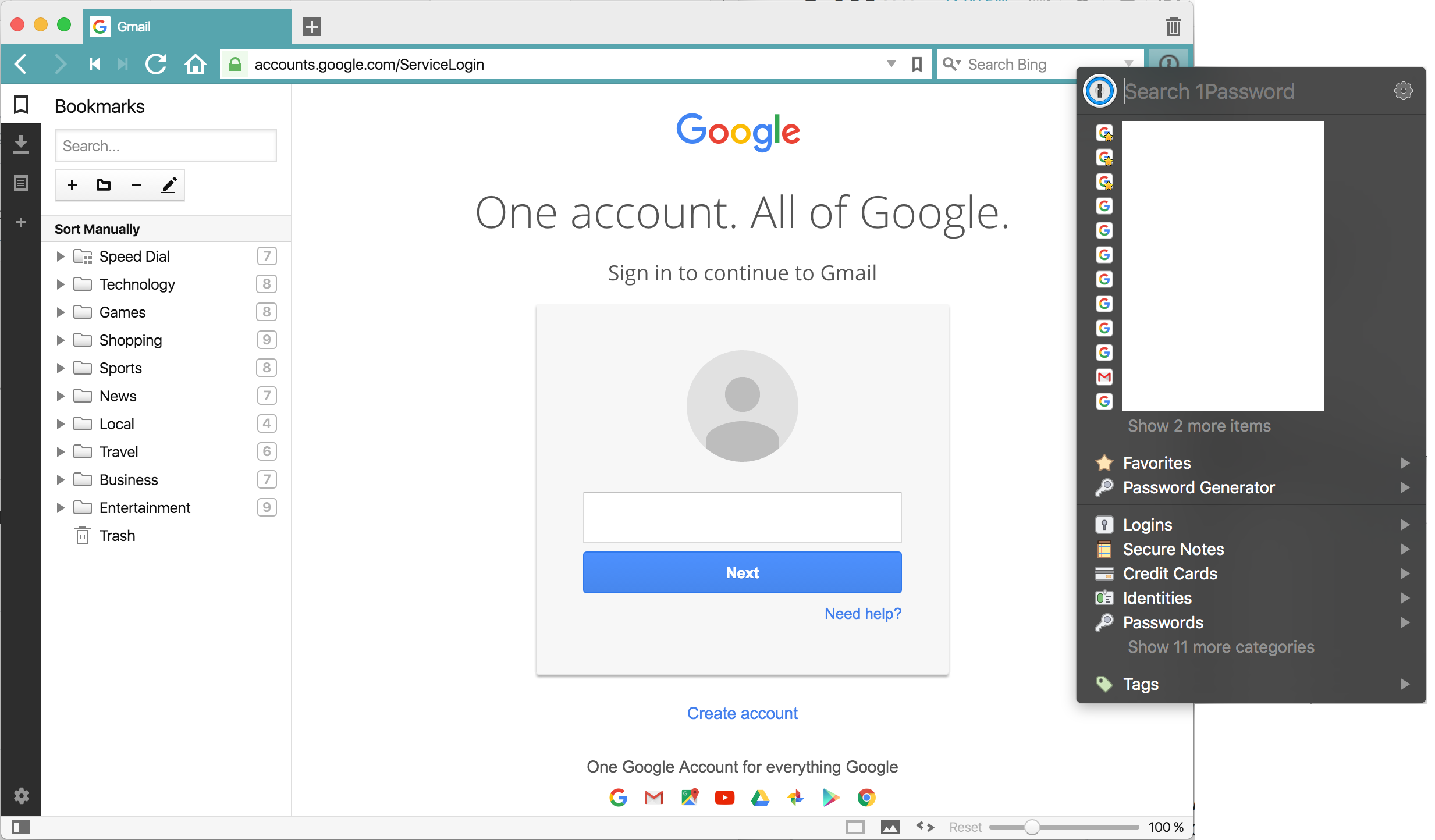
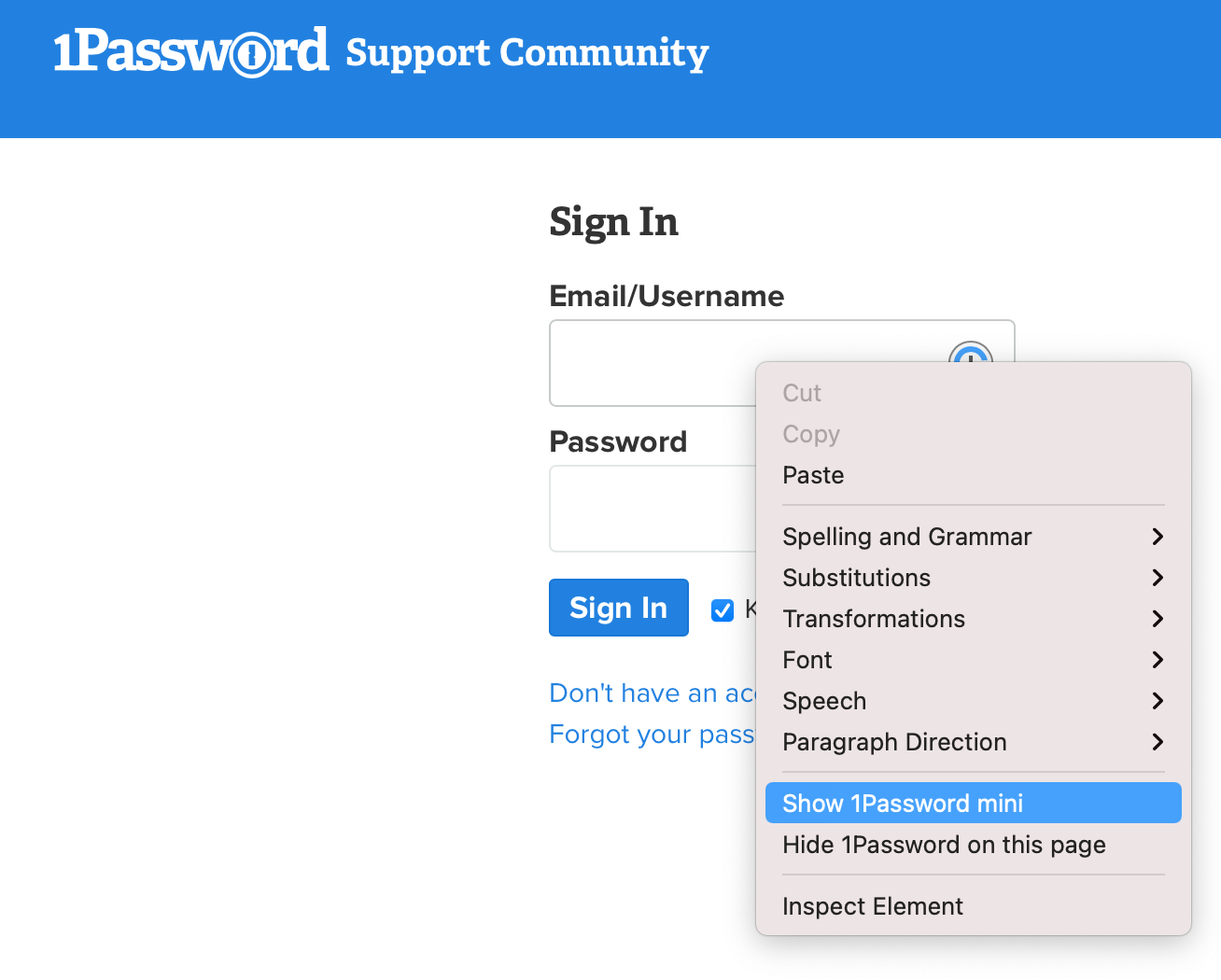
1password Supported Browser
Hugo is flexible. Thanks to Hugo’s content and layout system, we were able to preserve our existing file and folder structure and port our entire production site in a few days. We could then create new content types that weren’t possible before, like these snazzy showcases.
Hugo is great for writers. Our documentation team was already comfortable with Markdown and Git and could start creating content for Hugo with zero downtime. Once we added shortcodes, our writers were able to dress up articles with features like platform boxes with just a bit of new syntax.
1password Support For Edge
Hugo has an amazing developer community. Hugo updates are frequent and filled to the brim with features and fixes. As we developed the multilingual version of our site, we submitted PRs for features we needed and were helped through the process by @bep and others.
Hugo is simple to deploy. Hugo has just the right amount of configuration options to fit into our build system without being too complicated.
Tech specs
- 1Password Support uses Hugo with a custom theme. It shares styles and some template code with 1Password.com, which we also moved to Hugo in 2016.
- Code and articles live in a private GitHub repository, which is deployed to a static content server using Git hooks.
- Writers build and preview the site on their computers and contribute content using pull requests.
- We use Hugo’s multilingual support to build the site in English, Spanish, French, Italian, German, and Russian. With the help of Hugo, 1Password Support became our very first site in multiple languages.
- Our contact form is a single-page React app. We were able to integrate it with Hugo seamlessly thanks to its support for static files.
- The one part of the support site which is not static is our search engine, which we developed with Elasticsearch and host on AWS.
- More Sites
1password Support For Edge
Improve this page
1password Support Forum
