- Visual Studio Code Eslint Prettier
- Eslint Visual Studio Code Angular
- Visual Studio Eslintrc
- Vscode Eslint Config File
- Disable Eslint Visual Studio Code
- Turn Off Eslint Vs Code
- JavaScript tooling is amazing! In this video, learn how you can use ESLint and Visual Studio Code to format your code and provide suggestions on how to make.
- Using the extension with VS Code's task running. The extension is linting an individual file only on typing. If you want to lint the whole workspace set eslint.lintTask.enable to true and the extension will also contribute the eslint: lint whole folder task.
- To integrate ESLint with Visual Studio Code, do the following: Install the ESLint extension. Create a task via the Tasks: Configure Task command and select npm: lint. In the resulting tasks.json file, configure the problem matcher to be $eslint-stylish.
- Search results for 'ESLint', Visual Studio Code on marketplace.visualstudio.com.
Integrates ESLint into VS Code. If you are new to ESLint check the documentation.
Step 1: Install ESLint Extension for Visual Studio Code. Support for eslint is not directly included in the editor. For that we need to install eslint extension first. To Install the eslint extension, open command palette (View - Command Palette. Or cmd+shift+p ) and execute below command: ext install eslint.
The extension uses the ESLint library installed in the opened workspace folder. If the folder doesn't provide one the extension looks for a global install version. If you haven't installed ESLint either locally or globally do so by running npm install eslint in the workspace folder for a local install or npm install -g eslint for a global install.

On new folders you might also need to create a .eslintrc configuration file. You can do this by either using the VS Code command Create ESLint configuration or by running the eslint command in a terminal. If you have installed ESLint globally (see above) then run eslint --init in a terminal. If you have installed ESLint locally then run .node_modules.bineslint --init under Windows and ./node_modules/.bin/eslint --init under Linux and Mac.
Release Notes
Visual Studio Code Eslint Prettier
This section describes major releases and their improvements. For a detailed list of changes please refer to the change log;
Version 2.1.20
Added support to customize the severity of eslint rules. See the new setting eslint.rules.customizations.
Version 2.1.18
Eslint Visual Studio Code Angular
Asking for confirmation of the eslint.nodePath value revealed a setup where that value is defined separately on a workspace folder level although a multi workspace folder setup is open (e.g. a code-workspace file). These setups need to define the eslint.nodePath value in the corresponding code-workspace file and the extension now warns the user about it. Below an example of such a code-workspace file
Version 2.1.17
To follow VS Code's model to confirm workspace local settings that impact code execution the two settings eslint.runtime and eslint.nodePath now need user confirmation if defined locally in a workspace folder or a workspace file. Users using these settings in those local scopes will see a notification reminding them of the confirmation need.
The version also adds a command to restart the ESLint server.
Version 2.1.10
The approval flow to allow the execution of a ESLint library got reworked. Its initial experience is now as follows:
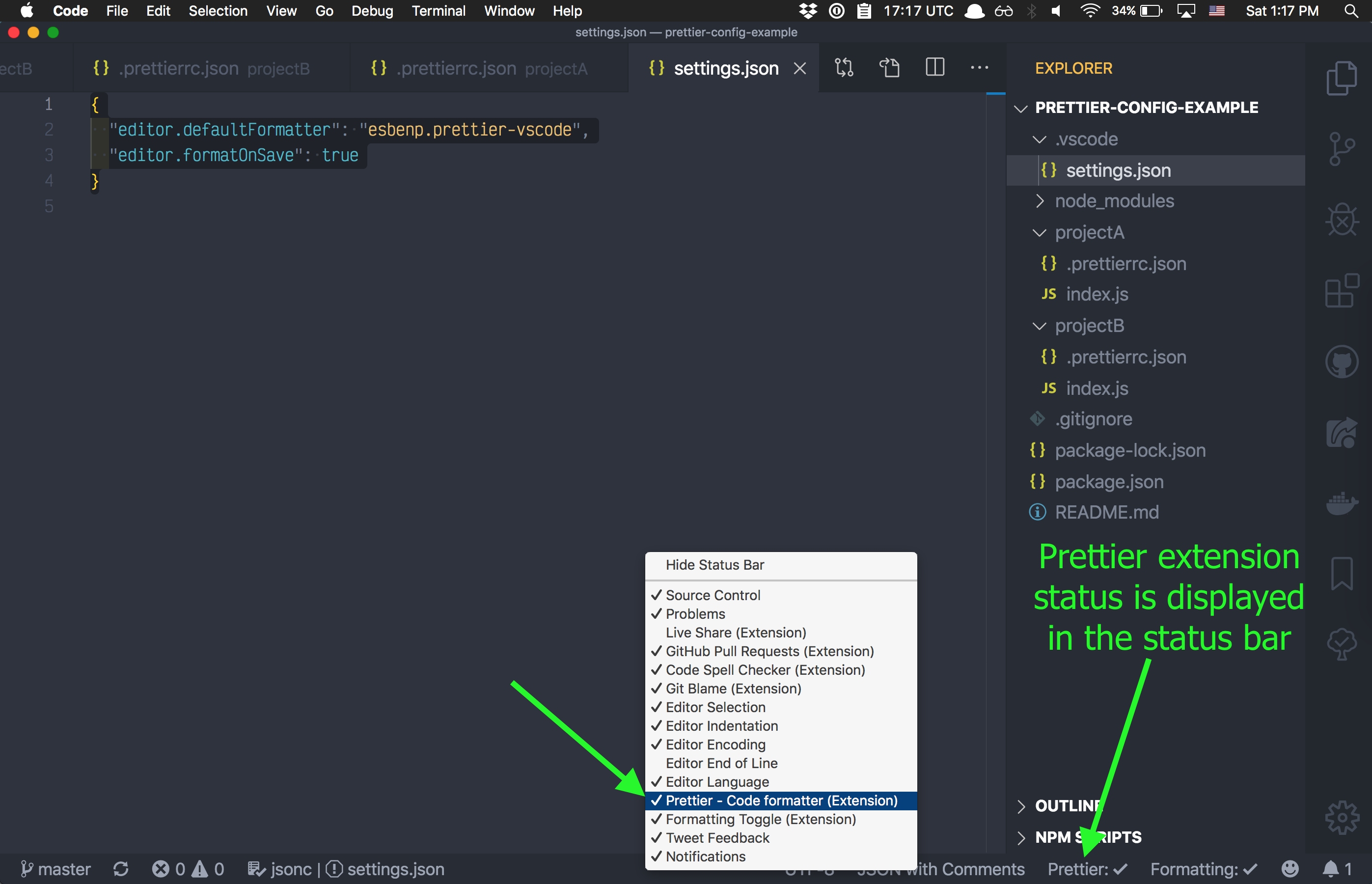
- no modal dialog is shown when the ESLint extension tries to load an ESLint library for the first time and an approval is necessary. Instead the ESLint status bar item changes to indicating that the execution is currently block.
- if the active text editor content would be validated using ESLint, a problem at the top of the file is shown in addition.

The execution of the ESLint library can be denied or approved using the following gestures:
- clicking on the status bar icon
- using the quick fix for the corresponding ESLint problem
- executing the command
ESLint: Manage Library Executionfrom the command palette
All gestures will open the following dialog:
The chosen action is then reflected in the ESLint status bar item in the following way:
Allowwill prefix the status bar item with a check mark.Allow Everywherewill prefix the status bar item with a double check mark.DenyandDisablewill prefix the status bar item with a blocked sign.
You can manage our decisions using the following commands:
Visual Studio Eslintrc

ESLint: Manage Library Executionwill reopen aboves dialogESLint: Reset Library Decisionslets you reset previous decisions who have made.
This release also addresses the vulnerability described in CVE-2021-27081.
Version 2.0.4
The 2.0.4 version of the extension contains the following major improvements:
- Improved TypeScript detection - As soon as TypeScript is correctly configured inside ESLint, you no longer need additional configuration through VS Code's
eslint.validatesetting. The same is true for HTML and Vue.js files. - Glob working directory support - Projects that have a complex folder structure and need to customize the working directories via
eslint.workingDirectoriescan now use glob patterns instead of listing every project folder. For example,{ 'pattern': 'code-*' }will match all project folders starting withcode-. In addition, the extension now changes the working directory by default. You can disable this feature with the new!cwdproperty. - Formatter support: ESLint can now be used as a formatter. To enable this feature use the
eslint.format.enablesetting. - Improved Auto Fix on Save - Auto Fix on Save is now part of VS Code's Code Action on Save infrastructure and computes all possible fixes in one round. It is customized via the
editor.codeActionsOnSavesetting. The setting supports the ESLint specific propertysource.fixAll.eslint. The extension also respects the generic propertysource.fixAll.
Vscode Eslint Config File

The setting below turns on Auto Fix for all providers including ESLint:
In contrast, this configuration only turns it on for ESLint:
You can also selectively disable ESLint via:
Also note that there is a time budget of 750ms to run code actions on save which might not be enough for large JavaScript / TypeScript file. You can increase the time budget using the editor.codeActionsOnSaveTimeout setting.
The old eslint.autoFixOnSave setting is now deprecated and can safely be removed.
Settings Options
If you are using an ESLint extension version < 2.x then please refer to the settings options here.
This extension contributes the following variables to the settings:
eslint.enable: enable/disable ESLint. Is enabled by default. This setting got deprecated in favour of enabling / disabling the extension in the Extension's viewlet.eslint.debug: enables ESLint's debug mode (same as --debug command line option). Please see the ESLint output channel for the debug output. This options is very helpful to track down configuration and installation problems with ESLint since it provides verbose information about how ESLint is validating a file.eslint.lintTask.enable: whether the extension contributes a lint task to lint a whole workspace folder.eslint.lintTask.options: Command line options applied when running the task for linting the whole workspace (https://eslint.org/docs/user-guide/command-line-interface).An example to point to a custom.eslintrc.jsonfile and a custom.eslintignoreis:eslint.packageManager: controls the package manager to be used to resolve the ESLint library. This has only an influence if the ESLint library is resolved globally. Valid values are'npm'or'yarn'or'pnpm'.eslint.options: options to configure how ESLint is started using the ESLint CLI Engine API. Defaults to an empty option bag.An example to point to a custom.eslintrc.jsonfile is:eslint.run- run the linteronSaveoronType, default isonType.eslint.quiet- ignore warnings.eslint.runtime- use this setting to set the path of the node runtime to run ESLint under.eslint.nodeEnv- use this setting if an ESLint plugin or configuration needsprocess.env.NODE_ENVto be defined.eslint.nodePath- use this setting if an installed ESLint package can't be detected, for example/myGlobalNodePackages/node_modules.eslint.probe= an array for language identifiers for which the ESLint extension should be activated and should try to validate the file. If validation fails for probed languages the extension says silent. Defaults to['javascript', 'javascriptreact', 'typescript', 'typescriptreact', 'html', 'vue', 'markdown'].eslint.validate- an array of language identifiers specifying the files for which validation is to be enforced. This is an old legacy setting and should in normal cases not be necessary anymore. Defaults to['javascript', 'javascriptreact'].eslint.format.enable: enables ESLint as a formatter for validated files. Although you can also use the formatter on save using the settingeditor.formatOnSaveit is recommended to use theeditor.codeActionsOnSavefeature since it allows for better configurability.eslint.workingDirectories- specifies how the working directories ESLint is using are computed. ESLint resolves configuration files (e.g.eslintrc,.eslintignore) relative to a working directory so it is important to configure this correctly. If executing ESLint in the terminal requires you to change the working directory in the terminal into a sub folder then it is usually necessary to tweak this setting. (see also CLIEngine options#cwd). Please also keep in mind that the.eslintrc*file is resolved considering the parent directories whereas the.eslintignorefile is only honored in the current working directory. The following values can be used:[{ 'mode': 'location' }](@since 2.0.0): instructs ESLint to uses the workspace folder location or the file location (if no workspace folder is open) as the working directory. This is the default and is the same strategy as used in older versions of the ESLint extension (1.9.x versions).[{ 'mode': 'auto' }](@since 2.0.0): instructs ESLint to infer a working directory based on the location ofpackage.json,.eslintignoreand.eslintrc*files. This might work in many cases but can lead to unexpected results as well.string[]: an array of working directories to use.Consider the following directory layout:Then using the setting:will validate files inside the server directory with the server directory as the current eslint working directory. Same for files in the client directory. The ESLint extension will also change the process's working directory to the provided directories. If this is not wanted a literal with the!cwdproperty can be used (e.g.{ 'directory': './client', '!cwd': true }). This will use the client directory as the ESLint working directory but will not change the process`s working directory.[{ 'pattern': glob pattern }](@since 2.0.0): Allows to specify a pattern to detect the working directory. This is basically a short cut for listing every directory. If you have a mono repository with all your projects being below a packages folder you can use{ 'pattern': './packages/*/' }to make all these folders working directories.
eslint.codeAction.disableRuleComment- object with properties:enable- show disable lint rule in the quick fix menu.trueby default.location- choose to either add theeslint-disablecomment on theseparateLineorsameLine.separateLineis the default.Example:
eslint.codeAction.showDocumentation- object with properties:enable- show open lint rule documentation web page in the quick fix menu.trueby default.
eslint.codeActionsOnSave.mode(@since 2.0.12): controls which problems are fix when running code actions on saveall: fixes all possible problems by revalidating the file's content. This executes the same code path as running eslint with the--fixoption in the terminal and therefore can take some time. This is the default value.problems: fixes only the currently known fixable problems as long as their textual edits are non overlapping. This mode is a lot faster but very likely only fixes parts of the problems.
eslint.rules.customizations(@since 2.1.20): force rules to report a different severity within VS Code compared to the project's true ESLint configuration. Contains two properties:'rule': Select on rules with names that match, factoring in asterisks as wildcards:{ 'rule': 'no-*', 'severity': 'warn' }- Prefix the name with a
'!'to target all rules that don't match the name:{ 'rule': '!no-*', 'severity': 'info' }
- Prefix the name with a
'severity': Sets a new severity for matched rule(s),'downgrade's them to a lower severity,'upgrade's them to a higher severity, or'default's them to their original severity
In this example, all rules are overridden to warnings:
In this example,
no-rules are informative, other rules are downgraded, and'radix'is reset to default:eslint.format.enable(@since 2.0.0): uses ESlint as a formatter for files that are validated by ESLint. If enabled please ensure to disable other formatters if you want to make this the default. A good way to do so is to add the following setting'[javascript]': { 'editor.defaultFormatter': 'dbaeumer.vscode-eslint' }for JavaScript. For TypeScript you need to add'[typescript]': { 'editor.defaultFormatter': 'dbaeumer.vscode-eslint' }.eslint.onIgnoredFiles(@since 2.0.10): used to control whether warnings should be generated when trying to lint ignored files. Default isoff. Can be set towarn.editor.codeActionsOnSave(@since 2.0.0): this setting now supports an entrysource.fixAll.eslint. If set to true all auto-fixable ESLint errors from all plugins will be fixed on save. You can also selectively enable and disabled specific languages using VS Code's language scoped settings. To disablecodeActionsOnSavefor HTML files use the following setting:
The old eslint.autoFixOnSave setting is now deprecated and can safely be removed. Please also note that if you use ESLint as your default formatter you should turn off editor.formatOnSave when you have turned on editor.codeActionsOnSave. Otherwise you file gets fixed twice which in unnecessary.
Settings Migration
If the old eslint.autoFixOnSave option is set to true ESLint will prompt to convert it to the new editor.codeActionsOnSave format. If you want to avoid the migration you can respond in the dialog in the following ways:
- Not now: the setting will not be migrated by ESLint prompts again the next time you open the workspace
- Never migrate Settings: the settings migration will be disabled by changing the user setting
eslint.migration.2_xtooff
The migration can always be triggered manually using the command ESLint: Migrate Settings
Commands:
Artthird grade james tes. This extension contributes the following commands to the Command palette.
Create '.eslintrc.json' file: creates a new.eslintrc.jsonfile.Fix all auto-fixable problems: applies ESLint auto-fix resolutions to all fixable problems.Reset Library Decisions: Resets the ESLint library validation confirmations.Manage Library Execution: Opens the library execution confirmation dialog.
Using the extension with VS Code's task running
The extension is linting an individual file only on typing. If you want to lint the whole workspace set eslint.lintTask.enable to true and the extension will also contribute the eslint: lint whole folder task. There is no need anymore to define a custom task in tasks.json.
Using ESLint to validate TypeScript files
A great introduction on how to lint TypeScript using ESlint can be found in the TypeScript - ESLint. Please make yourself familiar with the introduction before using the VS Code ESLint extension in a TypeScript setup. Especially make sure that you can validate TypeScript files successfully in a terminal using the eslint command.
This project itself uses ESLint to validate its TypeScript files. So it can be used as a blueprint to get started.
Disable Eslint Visual Studio Code
To avoid validation from any TSLint installation disable TSLint using 'tslint.enable': false.
Mono repository setup
As with JavaScript validating TypeScript in a mono repository requires that you tell the VS Code ESLint extension what the current working directories are. Use the eslint.workingDirectories setting to do so. For this repository the working directory setup looks as follows:
ESLint 6.x
Turn Off Eslint Vs Code
Migrating from ESLint 5.x to ESLint 6.x might need some adaption (see the ESLint Migration Guide for details). Before filing an issue against the VS Code ESLint extension please ensure that you can successfully validate your files in a terminal using the eslint command.
