I am about to buy a mamp pro and am still on the testing level.After I installed mamp pro I started having problems with my dreamweaver cs5 for dynamic php files.I started receiving different mistakes in dreamweaver like 'dynamic-related files could not be resolved because the server is out of memory or disc space'???
One of the most dramatic improvements to Dreamweaver CS5 is the ability edit WordPress themes, but before you can get WordPress (or Joomla! or Drupal) to work, you’ll need to set up your computer as a Web server. It’s a lot of technical steps, but once you get all this set up, you’ll be able to use all of the great design tools in Dreamweaver.
- A successful connection to a MySQL database in Dreamweaver depends on correct site definition entries when defining the site. Below is a sample PHP/MySQL site definition that uses a Linux PHP server running on a machine identified as mySite.myDomain.com. MySQL is running on another machine identified as mysql1.myDomain.com, and Dreamweaver is running on a local workstation.
- I moved one of my sites to C: mamp htdocs and set the document root in mamp to there, and then I made the changes in the site manager in Dreamweaver - set the local files and the testing server's location to htdocs mysite.
1 WEB SERVER AND DATABASE SOFTWARE
To run WordPress, you need a Web server, a MySQL database, and PHP installed on your local computer. It’s also best to have the Firefox Web browser, so be sure to install it if you haven’t already. On a Mac, you can get everything you need in one nifty package at www.mamp.info. If you’re on Windows, go to wampserver.com/en. Because of the limited space in this column, these steps are specific to the Mac, but the process is similar for both platforms (and you’ll find special instructions for Windows users in the Dreamweaver Help Center on my site at www.DigitalFamily.com).
2 LAUNCH MAMP
After you download, install, and launch MAMP, a little window opens with controls to turn the Apache server and MySQL database on and off. Give them a second to get going and MAMP will launch the Firefox Web browser. If the browser doesn’t open automatically, click on the Open Start Page button. You’ll know that the server is working on your Mac when you see the Welcome to MAMP screen in your browser window and http://localhost/8888/MAMP in the address bar.

3 SET SERVER PREFERENCES
This is an optional step to remove the 8888 from the local URL: In the small, floating MAMP window, click Preferences, then click the Ports tab, and click the Set to Default Apache and MySQL Ports button. This changes the port from 8888 to 80. Click OK. Anytime you make a change to the server setup, or if things just don’t seem to be working right, restarting the server often fixes the problem. Click the Stop Servers button, wait a minute, and then click the Start Servers button to restart the server. Click the Open Start Page button to refresh the browser with the simplified URL.

4 CREATE A MYSQL DATABASE
Next, you need to create a database. Don’t worry, it’s not as hard as you may imagine because WordPress builds all of the tables for you. With MAMP open in Firefox, click on the phpMyAdmin tab at the top. In the Create New Database Field, enter a name (don’t use spaces or special characters). Make note of the name. Better yet, copy it so you can just paste it into WordPress when you get to Step 8 (you’ll need to enter it exactly). Click the Create button and you’ve created a database (WordPress takes care of the rest).

5 DOWNLOAD AND INSTALL WORDPRESS
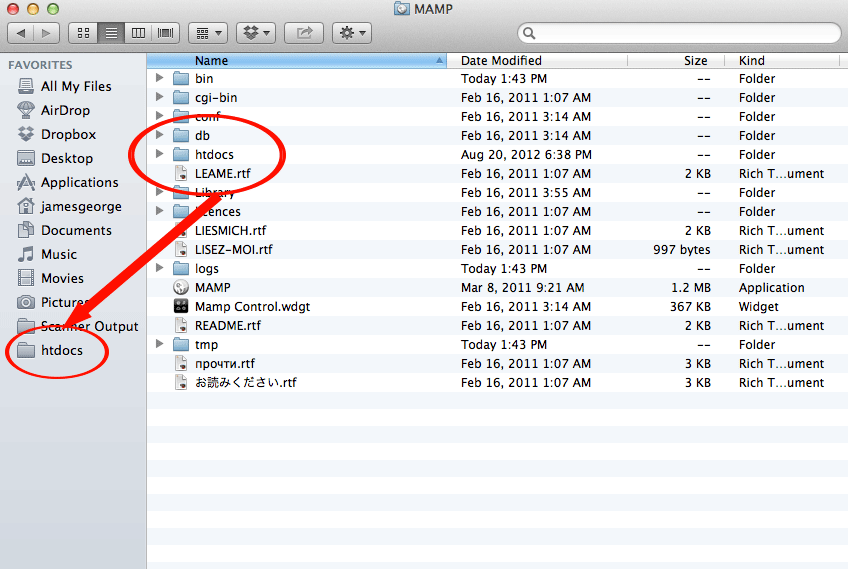
Next, go to WordPress.org (not WordPress.com) and download WordPress (it’s free and it’s a quick download.) Unzip the WordPress folder and you’ll find all of the files and subfolders for a new blog. There’s really nothing to install but you’ll need to copy these files into the root folder of your local Apache Web server. On a Mac, the htdocs folder inside the MAMP folder inside the Applications folder is the root folder of your local server. (More on copying these files into the htdocs folder in the next step.)
6 COPY FILES INTO THE HTDOCS FOLDER
If you’re creating a single blog, simply copy all of the files in the WordPress folder you unzipped into the htdocs folder (inside the MAMP folder). If you’re working on multiple blogs, or if your blog is part of an existing Dreamweaver site and you want to work on all of the files together, you can create subfolders in the htdocs folder. Then copy the entire WordPress folder into the subfolder within htdocs as well as any Dreamweaver site files. This way you can work on them together in the same root folder in Dreamweaver.
7 OPEN WORDPRESS IN FIREFOX
Now it’s time to open the blog in a Web browser on your computer. Make sure that the Apache server and MySQL database are still running in the background (you can always check the floating MAMP dialog). In Firefox, enter the URL: http://localhost/ followed by any subfolder names you added to the htdocs folder. Note: The http:// isn’t optional, and you don’t use www. Also note: If you didn’t change the preferences in Step 3, you’ll still need the 8888, so your URL would be something like this: http://localhost/8888/foldername. Don’t panic when WordPress returns an error.
8 CREATE A CONFIGURATION FILE
Click the Create a Configuration File button and follow the WordPress instructions. On the screen where you have to enter the name of the database, enter the exact name you entered when you created the database in Step 4. In both the MySQL User Name field and the Password field enter “root.” Note: All MySQL databases come with the user name and password “root.” Unless you’re worried about someone hacking your blog on your local computer, there’s no reason to change them. Leave the last two fields in the WordPress setup page as they are and click Submit.
9 INSTALL AND SET UP WORDPRESS
Click Run the Install button and fill in the WordPress Welcome screen. I recommend you don’t use “admin” as the Username and that you take note of your user name and password because you’ll need them to access your blog even on your local computer. Follow the rest of the WordPress instructions and you’ll soon find yourself at the WordPress Dashboard. From here you can do all the things on your local computer that you can do on a remote server with a WordPress install, including creating and editing posts, downloading and changing themes, adding plug-ins, etc.
10 SET UP YOUR BLOG IN DREAMWEAVER
Once you have the Apache server and MySQL database working and you’ve installed WordPress, you can set up your blog so that you can edit it in Dreamweaver. You set up a blog much as you would set up any site in Dreamweaver. Choose Site>New Site. Give the site a name (this name is just for your reference). Click on the Browse for Folder icon at the far right of the Local Site Folder field and browse to find the htdocs folder in your MAMP folder in the Applications folder. If you created a subfolder for your site, select that folder. Don’t click Save yet.
11 SET UP THE TESTING SERVER
With the Site Setup dialog still open, click the Servers category on the left. Click on the small plus sign (+) near the bottom of the servers dialog to add a new server (just as if you were setting up a remote server connection). Enter a name, such as “Testing Server” (again this name is just for your reference). From the Connect Using drop-down list, choose Local/Network (not FTP). With Local/Network selected, the rest of the options will change. Again, use the Browse icon (folder) to find the site folder. If you didn’t create a subfolder, it should be Applications/MAMP/htdocs.
12 SAVE SERVER SETTINGS
In the Web URL field at the bottom of the Server Setup dialog, type http://localhost/ (again, adjust this name to include any subfolder names you may have added to the htdocs folder.) Note: You’ll need to add 8888 if you didn’t change the preferences in MAMP in Step 3. Click Save. The dialog closes and the server is added to the Servers list in the Site Setup dialog. Important: Next to the server name are two checkboxes for Remote and Testing. Uncheck Remote and check Testing. Then click Save to complete the setup.
13 OPEN THE INDEX.PHP PAGE
Choose File>Open and select the index.php file in your WordPress blog folder (you can also open it by double-clicking on the index.php page in the Files panel). Expect a blank screen—this doesn’t mean you’ve made a mistake (necessarily). In tiny text at the top of the workspace, look for the message: This page may have dynamically-related files that can only be discovered by the server. Click the Discover link, then click Yes. Finally, click the Live View button at the top of the workspace to make Dreamweaver act like a Web browser and display the dynamic WordPress page.
14 EDIT YOUR BLOG IN DREAMWEAVER
If you got through all those steps, congrats! Setting all that up is complicated, but you only have to get it right once. Dreamweaver saves your server settings and you can now take advantage of all of the wonderful CSS and PHP features in Dreamweaver to edit your blog theme. (Note: You still want to create and edit posts in the WordPress Dashboard.) When you get the theme design the way you want it, you can copy just the CSS file to your remote Web server, or use the WordPress export/import features to move the entire blog from your local server to a remote server.
Creative Suite Advantages in Photoshop CS5
Related Posts
In order to comfortably edit several dynamic websites in Dreamweaver at the same time you do not need several teting servers. Instead, you can set up virtual hosts on your existing Apache installation. This will work with any popular distribution including MAMP, WAMP and XAMP. Today we will show you how to set up virtual hosts on MAMP.
1. Install MAMP
First, go to the official MAMP website and download your free copy of MAMP. Unzip the packgage, double-click the installer and follow the on-screen instructions.
At this point, you should have a working installation of Apache with MySQL.
In order to manage your servers, locate a folder named MAMP in your Applications folder and double-click MAMP.app.
In order to complete the other steps you should stop your servers now.
2. Edit /etc/hosts on your Mac
Open the Terminal and type
sudo pico /etc/hosts
When prompted, enter the password of your administrator account.
Edit the file in a way that you see a result like this:
##
# Host Database
#
# localhost is used to configure the loopback interface
# when the system is booting. Do not change this entry.
##
127.0.0.1 localhost localhost2 localhost3
255.255.255.255 broadcasthost
::1 localhost
fe80::1%lo0 localhost
Mamp Dreamweaver Pro
Instead of localhost, localhost2, localhost3 you could actually put in the name of a project.
When you are done editing the /etc/hosts file, press Control-O in order to output your changes to the file. When prompted to overwrite existing file, confirm with Return. The editor will overwrite the existing /etc/hosts file. Press Control-X to exit pico.
3. Edit the the httpd.conf file
Open the file httpd.conf located in /Applications/MAMP/conf/apache in a text editor of your choice (either TextEdit in plain text mode, TextWrangler or BBEdit will do).
Open the file httpd.conf located in /Applications/MAMP/conf/apache in a text editor of your choice (either TextEdit or BBEdit will do).
Navigate to the end of that file and enter this:
#NameVirtualHost *:8888
Include /Applications/MAMP/conf/apache/vhosts.conf
Mamp Dreamweaver 2

This will ensure that Apache reads the contents of the vhosts.conf file you are going to create.
3. Create your vhosts.conf file
Create a new text file and save it in the Include path you defined in the previous step. Enter in it this code:
# Virtual Hosts
#
# VirtualHost example:
# Almost any Apache directive may go into a VirtualHost container.
# The first VirtualHost section is used for all requests that do not
# match a ServerName or ServerAlias in any block.
#
# ServerAdmin webmaster@dummy-host.example.com
# DocumentRoot '/www/docs/dummy-host.example.com'
# ServerName dummy-host.example.com
# ServerAlias www.dummy-host.example.com
# ErrorLog '/private/var/log/apache2/dummy-host.example.com-error_log'
# CustomLog '/private/var/log/apache2/dummy-host.example.com-access_log common'
#
# ServerAdmin webmaster@dummy-host2.example.com
# DocumentRoot '/www/docs/dummy-host2.example.com'
# ServerName dummy-host2.example.com
# ErrorLog '/private/var/log/apache2/dummy-host2.example.com-error_log'
# CustomLog '/private/var/log/apache2/dummy-host2.example.com-access_log common'
ServerName localhost
DocumentRoot /Applications/MAMP/htdocs/
Options Indexes FollowSymLinks MultiViews
AllowOverride All
Order allow,deny
Allow from all
ServerName localhost2
DocumentRoot /Applications/MAMP/htdocs2/
Options Indexes FollowSymLinks MultiViews
AllowOverride All
Order allow,deny
Allow from all
ServerName localhost3
DocumentRoot /Applications/MAMP/htdocs3/
Options Indexes FollowSymLinks MultiViews
AllowOverride All
Order allow,deny
allow from all
Save the file.
4. Create directories for virtual hosts
In Finder, navigate to /Applications/MAMP/. Create directories which will serve as documents folders for your virtual hosts:
htdocs2
htdocs3
5. Restart and verify

Restart MAMP services.
In order to verify that all is well, point your web browser to:http://localhost2:8888/
If you see anything at all which isn’t an error message of your browser, for example if you see this information:
Index of /
Apache/2.0.64 (Unix) PHP/5.3.5 DAV/2 Server at localhost2 Port 8888
you are done!
Now you can begin setting up Dreamweaver in order to use your new virtual hosts as testing servers for dynamic web pages.
